Table Of Content

Minimalist app design remains a strong trend, emphasizing simplicity, clean lines, and an uncluttered user interface. Microinteractions, such as animated icons and subtle transitions, play a crucial role in providing feedback and enhancing user engagement. These small yet meaningful interactions create a more enjoyable and intuitive user experience. In 2023, app design is undergoing significant changes driven by key trends.
Platform Conformance
Carefully crafted with five screens, it’s customizable and ready for your next project. The kit includes a Figma File and documentation but excludes images and illustrations. But for the vast majority of people, using an app building platform like BuildFire is the best way to create an app. Smaller brands may find that hiring a traditional mobile app development company is too expensive and doesn’t align with their budgets. It’s also worth noting that not every idea needs to be an invention or new concept. If you have an ecommerce website, you can create an app that improves the way your customers shop from mobile devices.
Food Delivery App Mobile UI Design Template
This no-code software lets you build your own apps for free without writing a single line of code. This is perfect for those of you who don’t want to learn a new programming language and want to play around with the custom editor. These are elements of mobile app development that you’re always going to be dealing with. Rapid app development limits the builder to whatever tool they’re using to create the app. You’ll only be able to use whatever that platform has to offer for functionality. You’re just simply configuring those tools in a way that works for your app.
User testing
Hybrid development is a cost-effective alternative to the native route. Most hybrid builds rely on Javascript, which is a web technology. It’s the easiest way to develop iOS apps and deploy on the iOS App Store and Google Play Store. Anyone can learn how to make an app using BuildFire in just a few minutes. You’ll also have the option to take advantage of BuildFire’s white-glove services. In this case, the in-house developers at BuildFire can create custom functionalities for you.
Consequently, you can add your designs from different tools and use Marvel to make it come alive with all the animation features. They’ll also need to check and make sure the design concepts actually fit on the screen. You don’t want certain elements of the design, like a menu bar or CTA, to get cut off on certain devices. To get started with wireframes and mockups, think about the basics. Sketch the homepage and then see what screens you need from there.
One of the most addictive apps of the year just got better - Fast Company
One of the most addictive apps of the year just got better.
Posted: Thu, 04 Apr 2024 07:00:00 GMT [source]
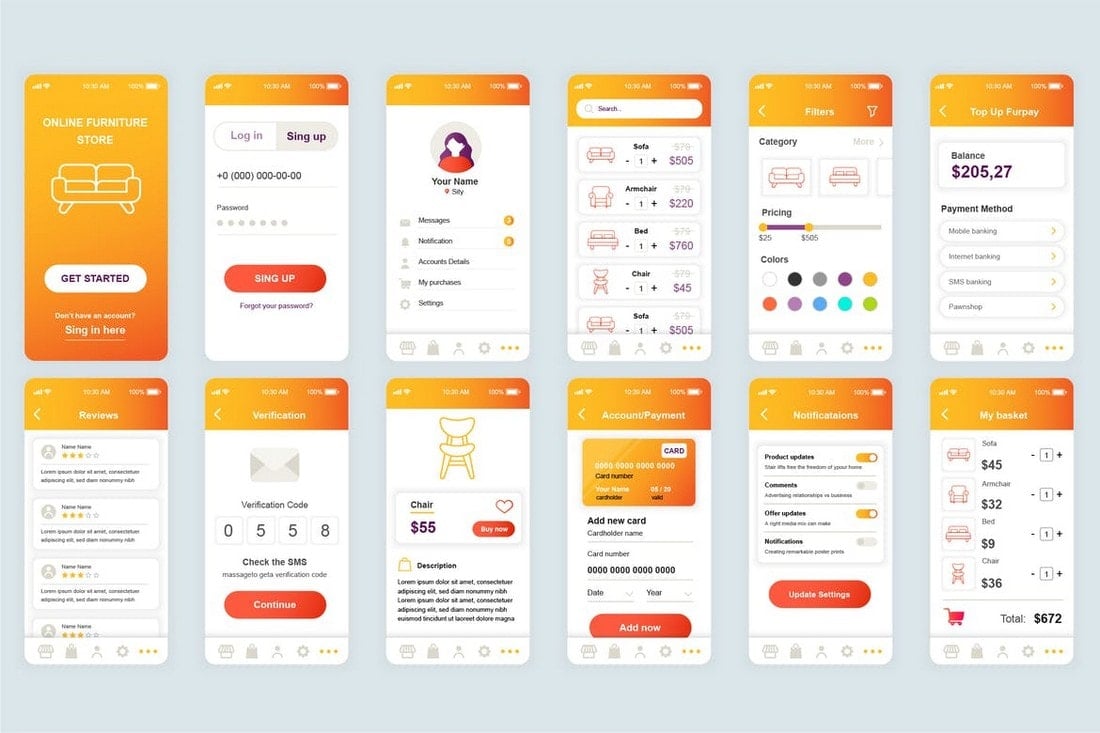
Creating share-worthy images for social media and advertising purposes has never been easier, thanks to the integrated features in this little design app. It even sports animations, which can add interactive elements to your creations with a few simple taps. If you want a lightweight design app that will bring new life to your photos, give it a try. Designing an online shopping app for a furniture store is easy.
UXPin
Devices with different software versions or screen sizes might have issues that aren’t found elsewhere. For everything else, just leverage reusable tools that already exist. With RAD, you’ll use an existing tool to create an app with an online interface.

This software was developed by Facebook engineers, and was used to design apps like Messenger and Instagram. It allows you to quickly bring your designs to life with its library of pre-built components and drag-and-drop interface. It also enables user testing through a live preview of both iOS and Android versions of your app in Origami. It’s one of the most intuitive and easiest to use design tools out there, which is why it’s so popular.
8 Free AI-Powered Interior Design Apps and Tools - MUO - MakeUseOf
8 Free AI-Powered Interior Design Apps and Tools.
Posted: Mon, 25 Mar 2024 07:00:00 GMT [source]
What tools should I use?
Font Candy has quickly earned a stellar reputation as one of the best typography-centric apps available—and one of the best free design apps. It also contains a wide assortment of editing options, and even has auto-sizing for Facebook and Twitter profile and header images. Access collaborative tools to share your app framework with your team and developers for quick feedback. Drag and drop pre-built UI and UX components in your app framework to set up the feature library and user interface elements. Find the best mobile app templates for your next project, across a huge range of different niches, industries, and design styles. These screen layouts are most suitable for event management apps and services.
Design systems, style guides, and component libraries can help cultivate consistency. Now that we’ve covered the principles and best practices in mobile app design, let’s take a look at some inspiring examples to spark your creativity. Daria is an experienced design professional guiding and inspiring a team of UI/UX designers. She enhances user experience and delivers stunning visuals for Limeup's clients.
It allows you to upload your wireframes and visual designs from Photoshop and Sketch and add them to your project folder in Zeplin. Before you launch your app or go live with any new designs, you’ll need to run some tests first. The app design testing ensures that all of your ideas work functionally within the app and the UX/UI design hasn’t been compromised. This is one of the earliest steps in the design process, and there are lots of great design tools that you can use for wireframes (we’ll cover those shortly).
Your joint goal is to determine how your future product can help solve client pains and what pain points you can address. However, for the majority of your design, you may find the likes of Sketch, Figma and Adobe XD easier to use, even if you need to pay for them. But if you want to build out more interactive prototypes and higher-end visuals, Origami is the perfect tool. As a newer player, it doesn’t have quite as deep a feature set as Sketch. However, you might prefer Figma if you want a browser-based design tool that’s accessible on both Mac and Windows.
In some cases, certain types of apps don’t necessarily make money, but they help save you money. You can also make money by charging app users a one-time fee to download your app. App purchases for things like coins or content upgrades are both common ways to profit from your app. Alternatively, charging app users for a subscription on a monthly or annual basis is a great way to generate recurring revenue.

Make sure that you plan accordingly for the post-launch steps, and don’t blow your entire budget during development. It’s time to get your app live and into the hands of actual users. In addition to testing your app with a QA specialist, you can also go through usability testing with actual test users. If a customer discovers bugs, it’s going to create problems for your app’s long-term success. There are many different ways your app can be used, so the quality assurance person will have to check it on everything.
Hence, whichever app you are designing, it's crucial to decide on a color scheme for garnering leads. Similarly, most medical apps have green or blue colors as they represent trust, wisdom and loyalty. This is what medical professionals need their patients to have. You can create either low-fidelity or high-fidelity prototypes (clickable or coded) to test the UX design of the app. For instance, take a look at the prototype that Twitter launched, twttr.
Other best practices include securing user data, implementing security protocols and regularly updating the app to fix vulnerabilities. Getting data management wrong for mobile apps means mobile users are unable to access or sync data from back-end systems. For sales and other customer-facing employees, this can result in a loss of productivity and actionable intelligence for business deals. Because mobile app management involves vast amounts of data, data management is one of the biggest challenges with mobile app development. IT must ensure that data is accessible to users -- including those who are offline -- while maintaining synchronization with back-end systems, which are complex tasks. This complexity often leads to challenges for data-intensive organizations such as retail, healthcare and financial services.

No comments:
Post a Comment